Сервисы TinyPNG и TinyJPG для сжатия PNG-24 и JPEG файлов
Информацию про сервис TinyPNG встречал в сети достаточно давно, но написать обзор решил после его упоминания в обучающем курсе Нетологии — видимо, действительно полезный инструмент для верстальщиков. Если рассказывать вкратце, то он позволяет сжимать файлы PNG-24 без потери качества. Чем меньше будут весить картинки вашего сайта, тем быстрее браузер их обработает и быстрее загрузится веб-страница. Если графики на странице много, то этот вопрос становится достаточно актуальным.
Сохранение картинки Save for Web и форматы изображений
Как многие из вас знают, сохранять картинки для сайта нужно через инструмент фотошопа Save for Web.

Находится он в меню File. Дальше открывается диалоговое окно с возможностью выбора формата файла, в котором вы хотите сохранить картинку.

Здесь есть несколько вариантов:
- JPEG имеет смысл выбрать для больших картинок со множеством цветов, например, фотографий (можете поэкспериментировать с качеством, 70-80 вполне достаточно).
- PNG-24 — это формат без потери качества, поэтому занимает больше места. Используется там, где нужны тонкие линии и высокая детализация картинки. Также он поддерживает полупрозрачность.
- PNG-8 — подходит для небольших изображений с малым числом цветов, например иконок. Есть прозрачность, но не плавная.
- GIF — по сути, то же, что и PNG-8, только с возможностью анимации.
Отличительной особенностью PNG-8 и GIF есть то, что в процессе сохранения файла черерз Save for Web вы можете уменьшать число используемых цветов в палитре.

Для некоторых изображений вы можете изменить палитру, например, с 256 до 64 цветов и т.д. без потери качества. При этом размер итогового файла будет меньше! В примере выше хорошо видно как уменьшение цветов влияет на изображение, но если бы там была простая иконка с 16-32 цветами, разницу вы бы не заметили.
Сервисы TinyPNG и TinyJPG для сжатия изображений
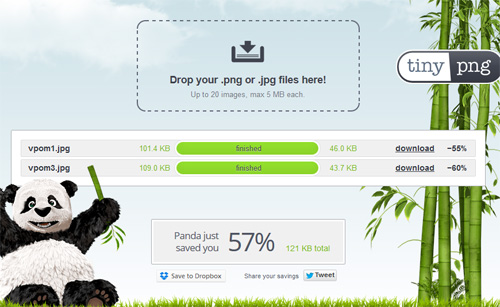
В отличии от PNG-8 вы не можете работать с палитрой цветов для PNG-24. Точнее не можете сделать этого с помощью базовых функция фотошопа. И тут на арену выходит сервис TinyPNG. Для сжатия изображения просто перетаскиваете картинку в специальный блок в шапке сайта.

После обработки скачиваете новое изображение. Как видите из примера выше, исходную картинку в почти 350Кб сервис TinyPNG превратил в файл чуть больше 100Кб. В среднем получается уменьшить вес файла на 70%. Причем с сохранением качества и прозрачности.

Через форму загрузки в TinyPNG вы можете добавить до 20-ти картинок не более 5Мб каждая. Кроме того вам будет интересно узнать, что есть плагин для WordPress и Magento, который позволяет автоматически сжать все ваши изображения на сайтах!
По аналогии с PNG-24 существует также проект TinyJPG, позволяющий сжимать JPEG изображения для сайта. Опять же в фотошопе вы не можете подправить палитру картинки, а сервис легко ужмет ее размер на -70%.

Принцип его работы аналогичный — перетаскиваете файл в блок в шапке сервиса и получаете новую оптимизированную картинку. Разницу заметить сложно, разве что в весе. Кстати, если вам некогда возиться с онлайн сервисами TinyPNG и TinyJPG, можете купить за 50 долларов плагин для фотошопа, который позволяет сделать все то же самое, но внутри графического редактора. Работает он как для Mac так и для Windows.



Большое спасибо, очень нужный сервис. А то из-за большого количества картинок сайт долго грузится.
Для изображений требующих прозрачности TinyPNG-сервис вполне подходящий, размер файла действительно меньше, чем аналогичный в PhotoShop.
Что не сказать про формат JPG — для пробы сервису Tiny «скормил» файл JPG, сохраненный в PhotoShop-е (сохранить для web) — на выходе размер файла не уменьшился.
Павел, странно, я пробовал при написании статьи и сейчас — все получается.

Я предпочитаю до сих пор использовать оффлайновый софт.
Оффлайновые утилиты уделывают ВСЕ сервисы легко и просто. Просто посмотрите на это дело сами. На выбор, короткий список современного софта для глубокой оптимизации: скриптовые утилиты (Image Catalyst http://habrahabr.ru/post/215213/ и ScriptPNG http://css-ig.net/scriptpng и т.п.), или утилиты с графическим интерфейсом — Color Quantizer http://kherson.myftp.biz/cq/
В утилитах есть главное, что мне нужно: возможность УПРАВЛЯТЬ процессом, а не отрешенно смотреть на результат работы сервиса «годен/не годен». Например, подстроить количество цветов, штриховку, приоритет альфа-канала, и т.д.
Огромное спасибо, полезный ресурс.